Как без знаний adobe illustrator сделать векторное изображение? А логотип? Или иконку? А как это сделать ещё и в нейронных сетях? Да проще, чем казалось и сегодня мы покажем с помощью каких подсказок это возможно осуществить в Stable Diffusion или применяем Vector Art Style.
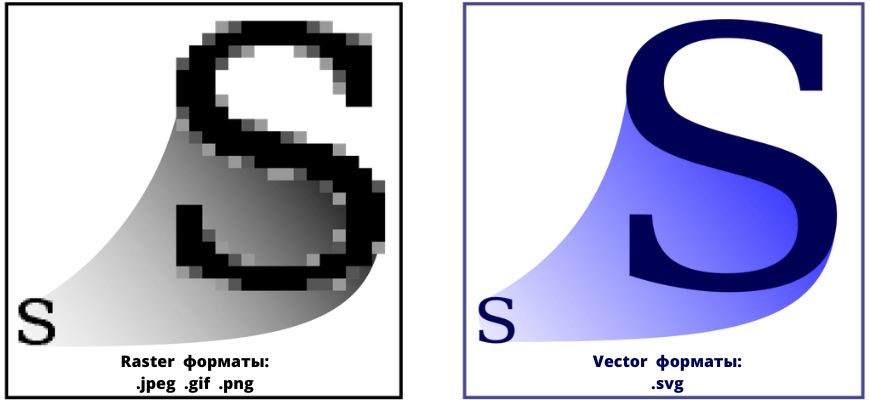
В чем особенность векторного изображения
В отличии от растровых, векторные изображения состоят не из пикселей, а из опорных точек и проходящих между ними кривых. Векторные изображения описываются математическими формулами и не требуют наличия информации о каждом пикселе. Следовательно такое изображение можно сколько угодно увеличивать, масштабировать,но вы не увидите пиксели (эти самые лесенки по краям линий внутри любого изображения или откровенные квадраты, которые видно при увеличении изображений), чем и пользуются дизайнеры!

Как cоздать векторный арт в Stable Diffusion
В первую очередь надо усвоить несколько простых требований, которые необходимы для дальнейшей генерации растрового изображения в векторное:
- Изображение должно быть максимально простым
- В нем должно быть минимальное количество одноцветных элементов
Для создания векторного арта мы не будем подгружать дополнительные модели, а просто возьмем версию Stable Diffusion Web UI от AUTOMATIC1111 и начнем творить!
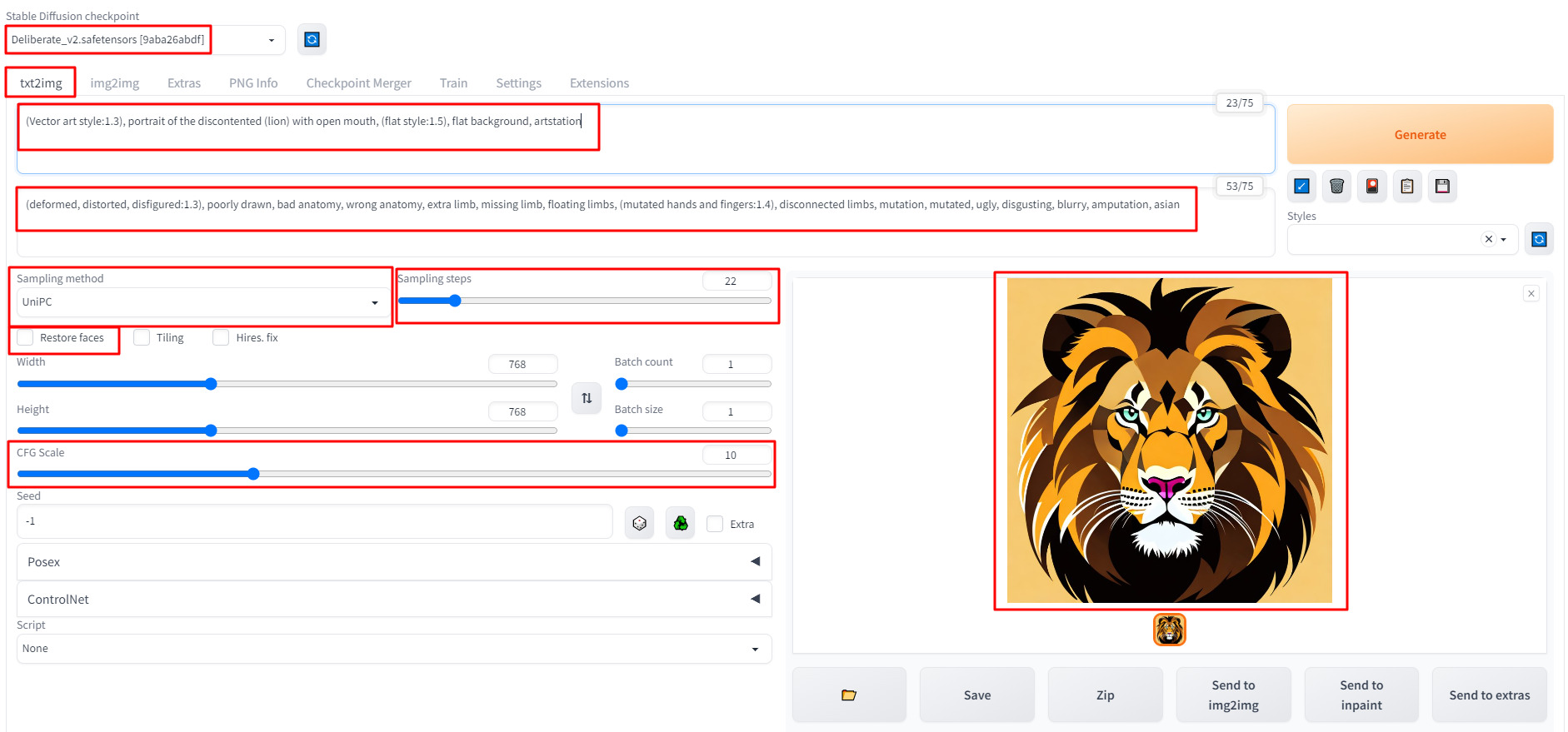
Первоначальные настройки перед генерацией

Теперь я обязан разъяснить что к чему и какая функция за что отвечает.
- Основное, это конечно же промт, она же текстовая подсказка для нейронки и главным токеном здесь будет фраза: Vector art style, которой мы присвоили силу 1.3 (это значит, что отрисовка по этому токену будет усилена на 30%) и именно он будет отвечать за то, что итоговое изображение будет похоже на векторное.
- Дальше описано само изображение, мне захотелось увидеть самое величественное животное в мире и это лев: portrait of the discontented (lion) with open mouth, я хотел, чтобы он был разъерённым и с открытой пастью, но нейронка не всегда прислушивается к пожеланиям, поэтому я добавлял силу отдельным словам в этом токене и пришел к такому варианту:portrait of the (angry lion:1.3) with (open mouth:1.3).
- Следующий токен: Flat style, и он задает параметр “плоскости”, токен не очень сильный, поэтому ему можно задавать разную силу, чтобы подобрать нужный вид изображения, этому нет объяснения, тут нужно тестировать различные варианты, я остановился на варианте 1.3.
- Потом мы используем токен: flat background, тут все понятно, он нужен нам для плоского и однотонного фона, который потом будет проще удалить!
- Финальный токен: Artstation, так как модель Deliberate тренировалась на этом сервисе, эту подсказку можно встретить чуть-ли не в каждом промте, а здесь она придает нам нужной угловатости и резкости в итоговом изображении.
- Негативный промт вписан по умолчанию, его можно убрать и вовсе.
- Sampling method – обязательно установите UniPC, она лучше справляется с изображениями такого стиля.
- Отключите функцию Restore face, мы же рисуем животное!
- Количество шагов Sampling steps установите на 22, хоть позже мы и будем переводить изображение в вектор, дайте искуственному интеллекту получше прорисовать основные линии и детали.
- Разрешение установлено 768 на 768, может даже и перебор, в 512 на 512 тоже хорошо отрисуется, тем более, что потом все равно нас ждет вектор, но выбор сделан.
- CFG Scale: что тут сказать, установим на классическое 7 (по итогу, следите за текстом ниже). А вообще это очень важный параметр, который работает так:
CFG 2–6: свобода творчества для ИИ
CFG 7–11: компромисс между пользователем и ИИ
CFG 12 – 15: пользователь уверен в своей подсказке, ИИ следует ей
CFG 16 – 20: ИИ ДЕЛАЙ ТО, ЧТО Я СКАЖУ!
Чуть ниже разные результаты, которые мы получили перед векторизацией:




Но в итоге мы остановились на этом:
Да картинка вышла не идеальной и её нужно доработать, но сделать это можно после векторизации, в этом нам тоже поможет нейронная сеть.
Итоговые настройки промта
| Checkpoint | Deliberate_v2 (9aba26abdf) |
| Promt | (Vector art style:1.3), portrait of the (angry lion:1.3) with (open mouth:1.3), (flat style:1.5), flat background, artstation |
| Negative Promt | (deformed, distorted, disfigured:1.3), poorly drawn, bad anatomy, wrong anatomy, extra limb, missing limb, floating limbs, (mutated hands and fingers:1.4), disconnected limbs, mutation, mutated, ugly, disgusting, blurry, amputation |
| Sampling method | UniPC |
| Sampling steps | 22 |
| CFG Scale | 7 |
| Разрешение | 768*768 |
Как перевести готовое изображение в вектор
Для трассировки пикселей в векторы, с сохранением цветовых режимов мы будем использовать искусственный интеллект от сервиса vectorizer.ai – Он позволит нам быстро и легко конвертировать растровое изображение в вектор.
Вся работа сервиса до смешного проста, нужно всего лишь вставить картинку в поле загрузки и сразу начнется процесс вычисления кривых. Буквально 5 секунд и вот перед вами экран разбитый на двое, в левой части мы видим оригинальное изображение, а в правом наш векторный результат.
Попробуйте сами. Это очень крутой сервис для дизайнеров и любителей поковыряться в новых штучках!

Если хотите, можете скачать уже готовое, векторное изображение, для сравнения с растровым: